What Factors Contribute To A Responsive Website?
As marketing becomes more and more digitized, a well-functioning website is essential for maintaining a professional and credible online business presence. Websites that are user-friendly and easy to navigate are a necessity for driving new traffic and sustaining your reader’s attention. This is made possible with the help of a responsive website design.
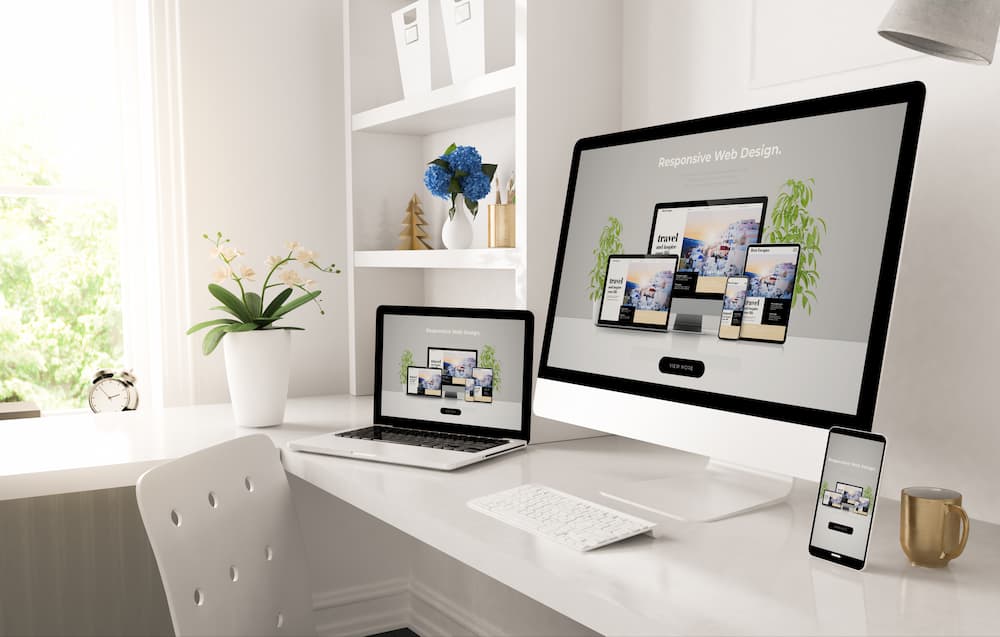
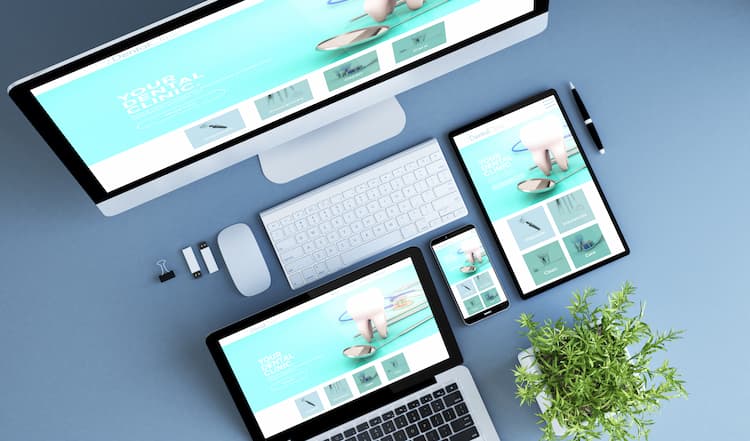
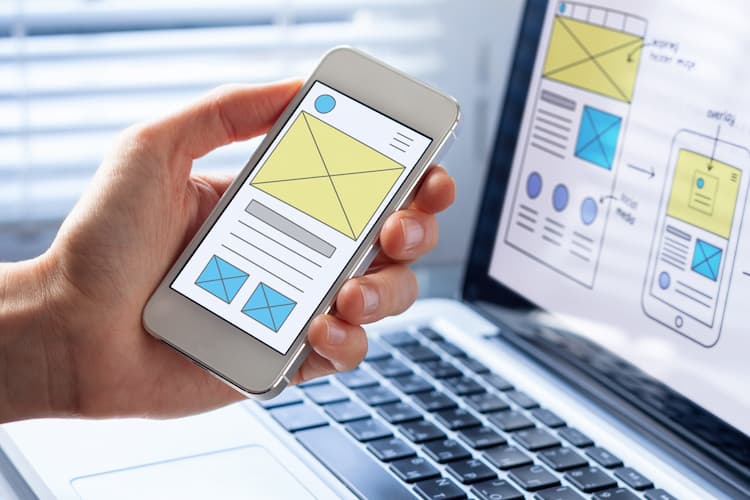
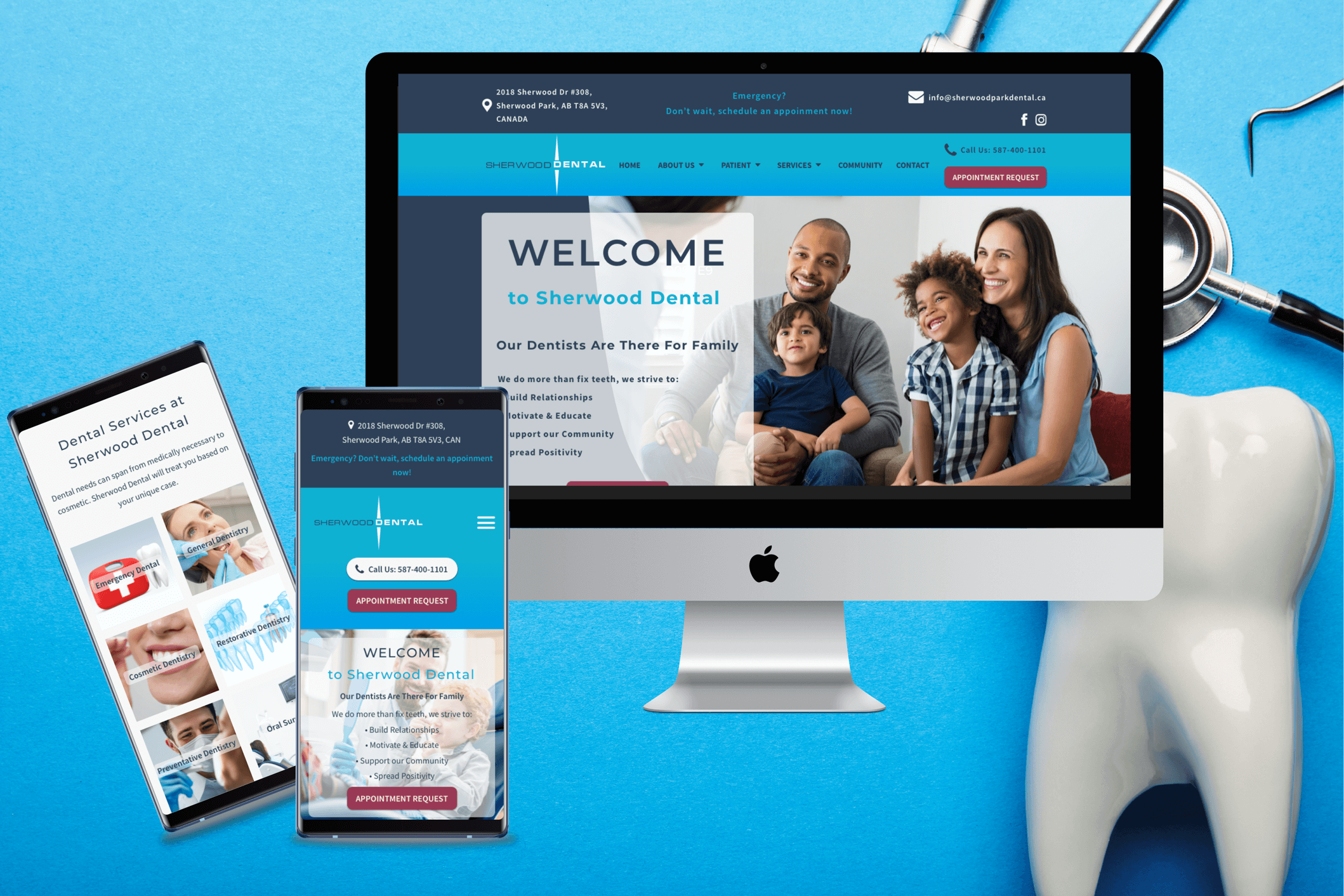
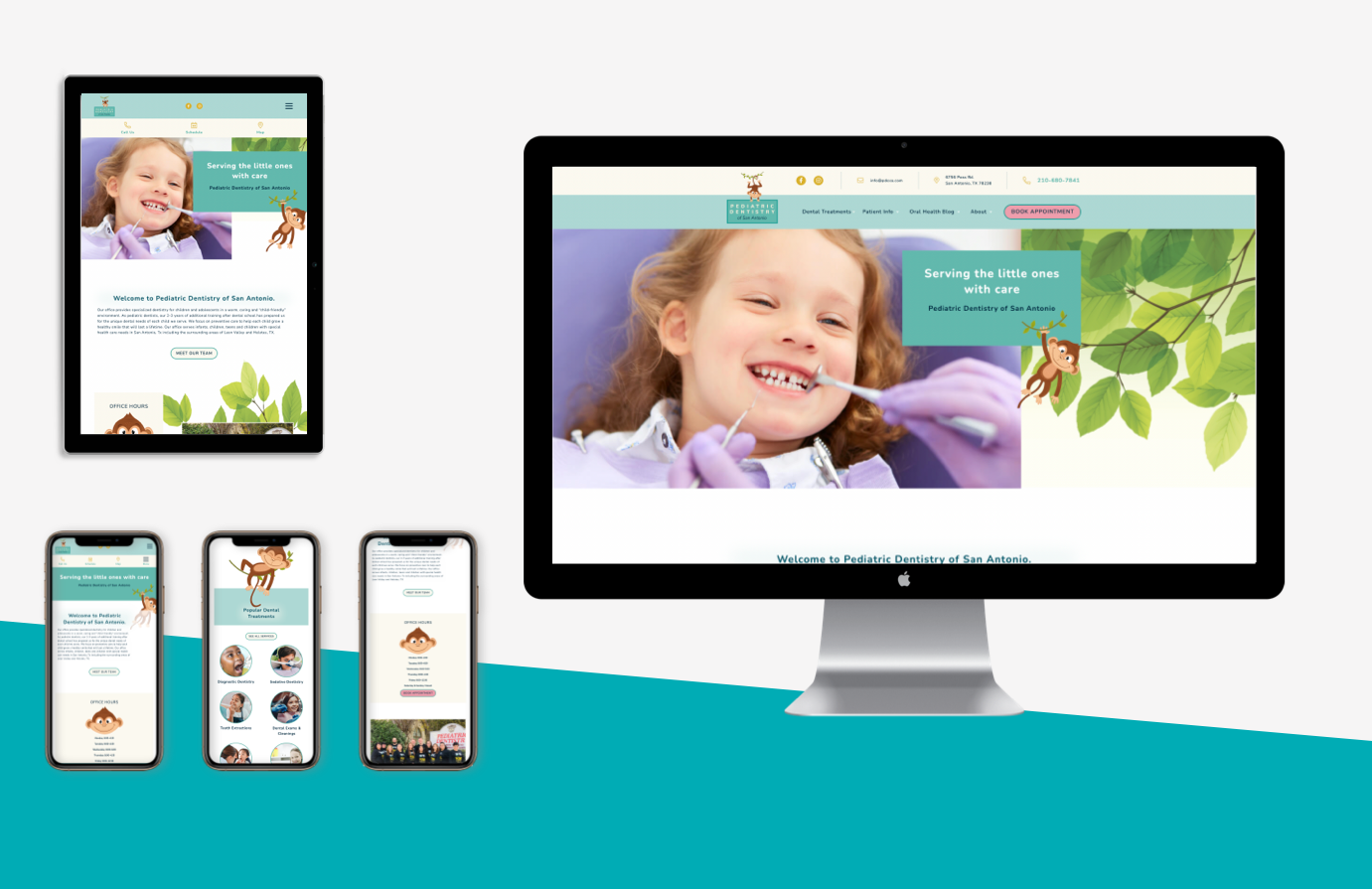
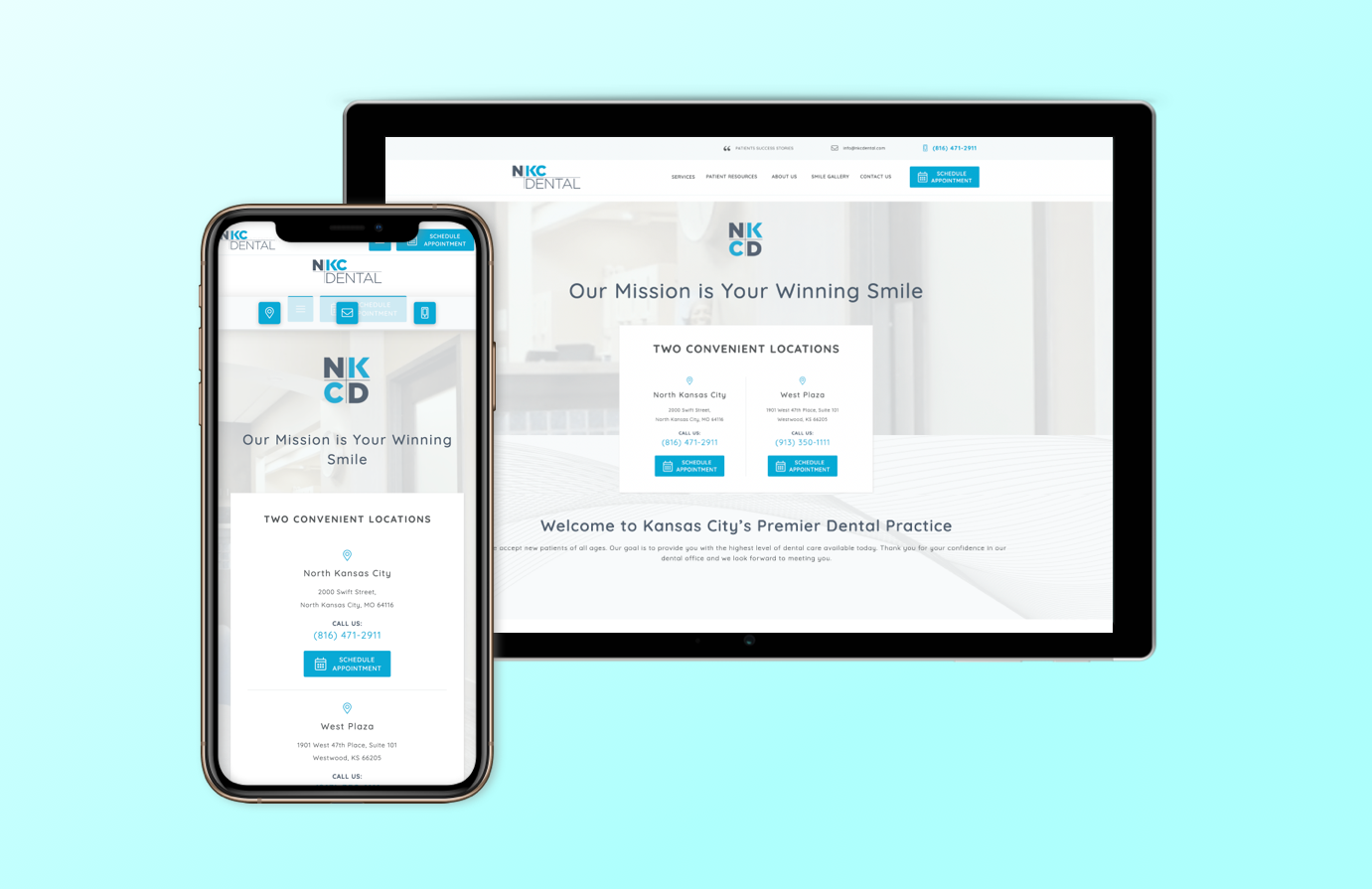
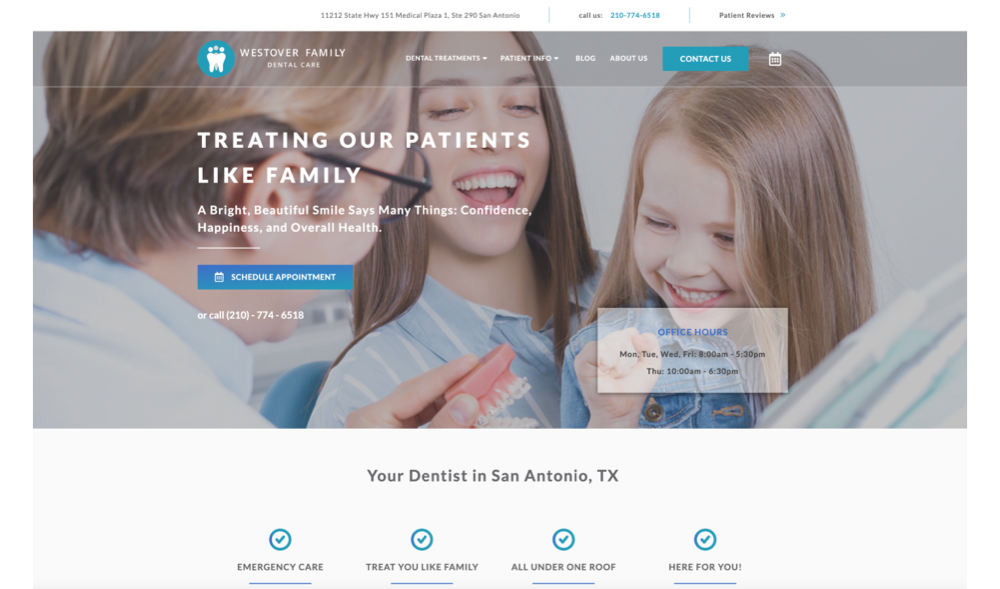
A responsive website is a page built and designed to adapt to the shape, size, and formats of a variety of screens and devices. It is crucial for creating a positive website experience for all consumers, as it appeals to viewers on laptops, tablets, and mobile devices.
A responsive web page easily allows mobile users to flip between portrait and landscape mode. They utilize flexible grids, layouts, adaptable images, and CSS media queries, all of which are at their best when created by professionals. Here at Admen, our team of web designers understand the intricacies behind the work that it takes to implement these features seamlessly.